[JavaScript] SVG / 원, 직선, 사각형 그리기
- JavaScript/JavaScript 기초
- 2021. 3. 27. 18:41
728x90
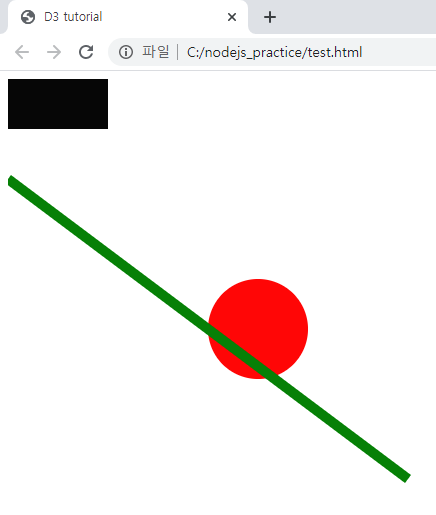
자바스크립트에서 기본적으로 창을 생성하는 것과 그리고 해당 크롬창 위에서 도형이 생기는 위치를 지정해준다.
좌측, 상단이 (0,0)의 기준좌표이며, x축은 오른쪽으로 갈 수록 숫자가 커지고, y축은 아래로 내려갈수록 숫자가 커진다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
<!doctype html>
<html>
<head>
<title>D3 tutorial</title>
<script src="http://d3js.org/d3.v3.min.js"></script>
</head>
<body>
<script>
var canvas = d3.select("body")
.append("svg")
.attr("width", 500)
.attr("height", 500)
var circle = canvas.append("circle")
.attr("cx", 250)
.attr("cy", 250)
.attr("r", 50)
.attr("fill", "red");
var rect = canvas.append("rect")
.attr("width", 100)
.attr("height", 50);
var line = canvas.append("line")
.attr("x1", 0)
.attr("y1", 100)
.attr("x2", 400)
.attr("y2", 400)
.attr("stroke", "green")
.attr("stroke-width", 10);
</script>
</body>
</html>
|
cs |

test.html
0.00MB
www.youtube.com/watch?v=TR39nfAW1dw&list=PL6il2r9i3BqH9PmbOf5wA5E1wOG3FT22p&index=3